Full list Alpha Beta Future Enterprise Strapi Cloud Team Strapi Cloud Pro
This paragraph includes an Annotation component , sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Badges can also be used within the text, for instance as follows: Enterprise.
Built-in Docusaurus components
Accordion-like component called "details"
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
// We highlighted lines 3 and 5 and showed line numbers
// but line numbers can be hidden
const machin = () => {
truc: {
optionA: true,
optionB: ['blabla', false]
}
};
export const;
- Tab one
- Tab two
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- JavaScript
- TypeScript
We can have tabs inside tabs, too.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
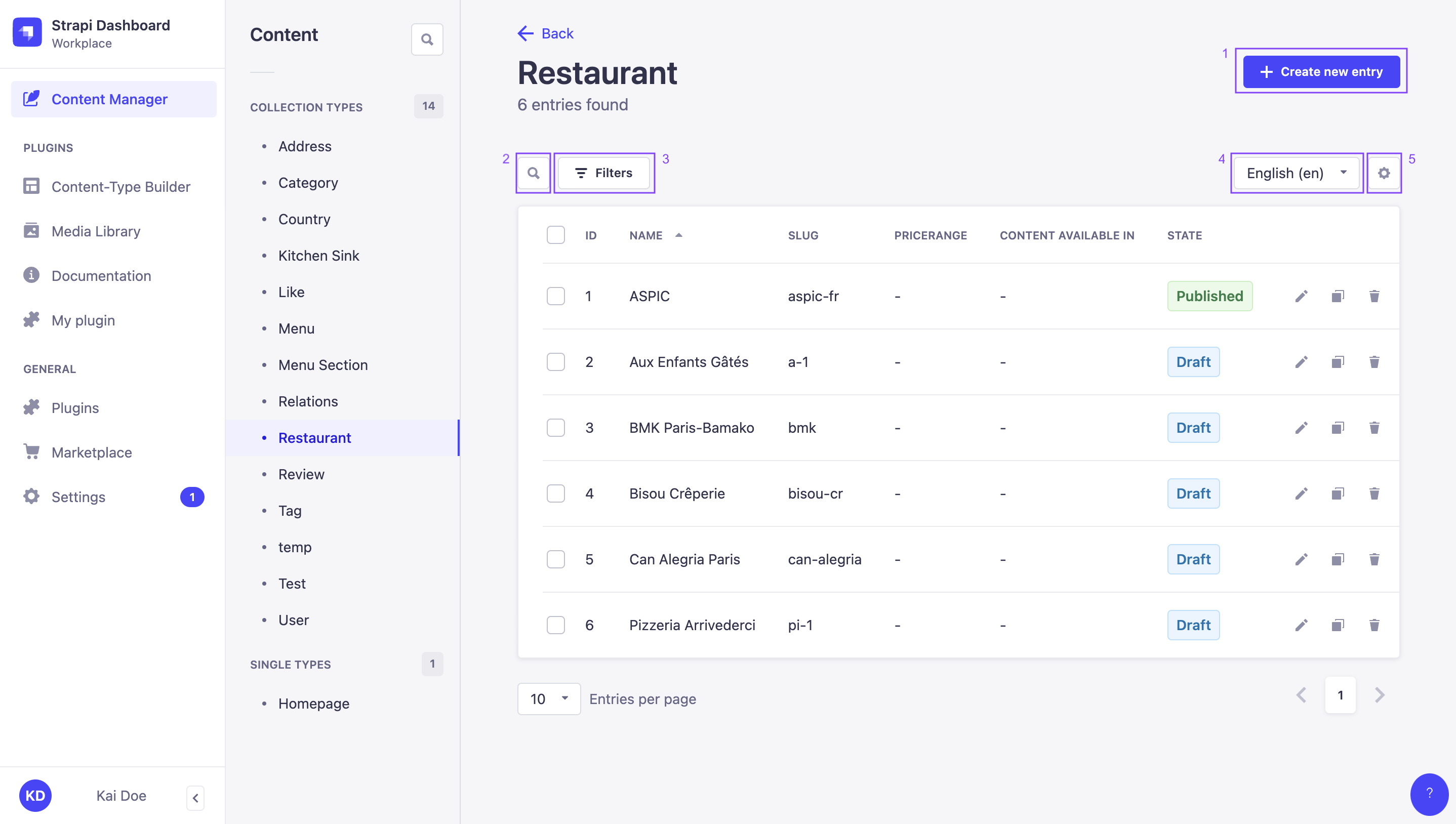
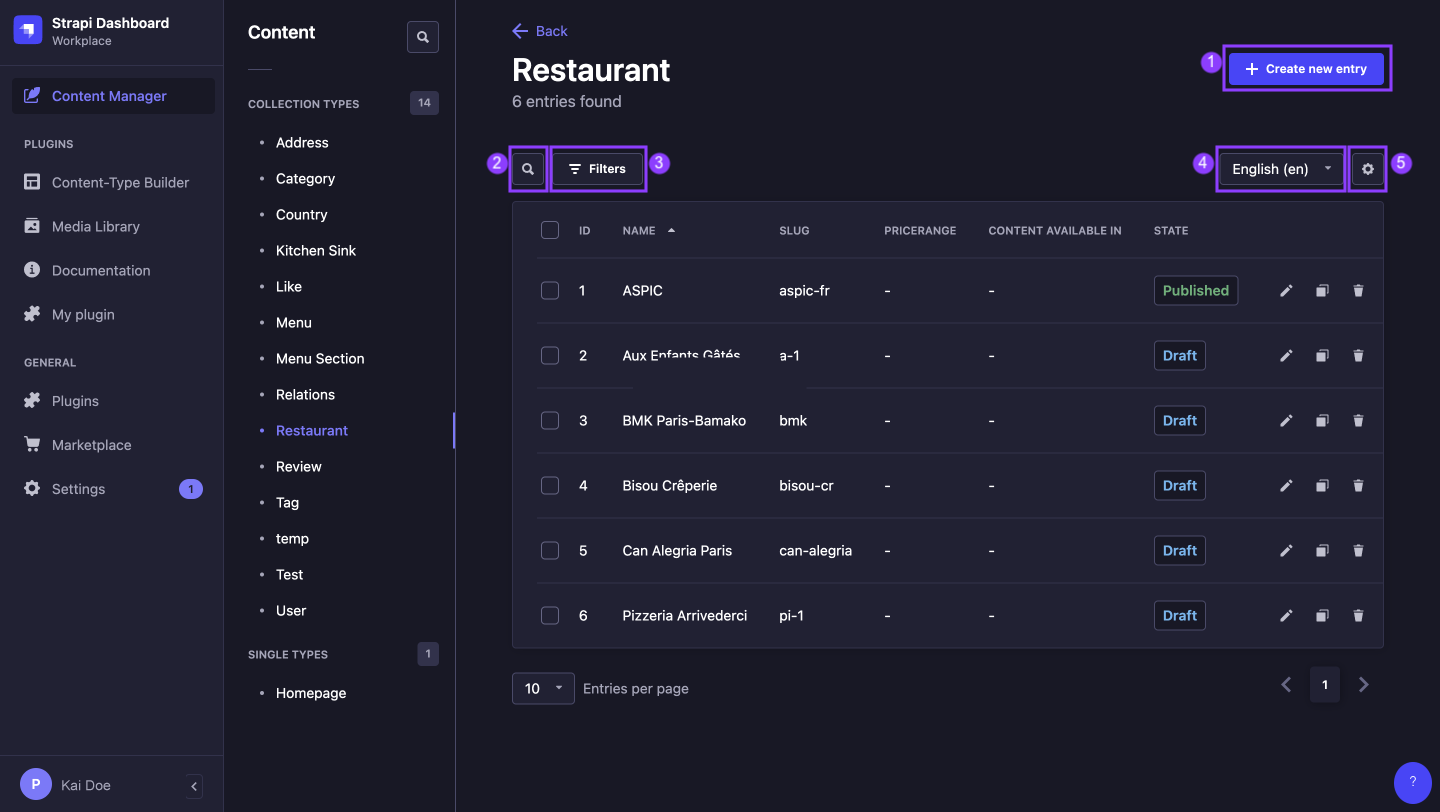
We can display different images depending on the dark or light mode:


Callouts
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. and
Built-in callouts
These callouts are provided with our Docusaurus theme.
This is an info callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is a note callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is a tip callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is a caution callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is a danger callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
Custom callouts
These are custom callouts Pierre created for specific purposes.
This is a default callout. It doesn't have a title if none is defined. Other than that, it works like every other callout available.
This is a default callout with a title. It does not show any emoji by default, but we can add one. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is a prerequisites callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is an info callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
This is a strapi callout with its default emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
Custom layout components
These are custom layout components that Pierre created for the team's purposes.
Columns
The content can be grouped into columns:
Side-by-side components
We also have containers that are used like follows:
It can contain whatever you want:
This is an info callout with its default title and emoji. It does not show any emoji by default. Qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Cards
We also have cards. Actually, 2 types of cards. The big ones and the small ones.
↕️ REST API
Query the Content API from a front-end application through REST.
↕️ GraphQL API
Query the Content API from a front-end application through GraphQL.
🔃 Document Service API
Query your data through the backend server or plugins.
🔃 Query Engine API
Query your data by interacting directly with the database layer.
🔄 Integration guides
Use 3rd-party technologies to query the Content API from a front-end application.
Small cards are displayed like this:
💁 How to authenticate a REST API request
💁 How to populate content with the REST API
Custom API-related components
Pierre implemented custom components to display API calls in a specific manner:
GET http://localhost:1337/api/restaurants
{
"data": [
{
"id": 1,
"attributes": {
"title": "Restaurant A",
"description": "Restaurant A's description"
},
"meta": {
"availableLocales": []
}
},
{
"id": 2,
"attributes": {
"title": "Restaurant B",
"description": "Restaurant B's description"
},
"meta": {
"availableLocales": []
}
},
],
"meta": {}
}
We can also have a language selector within a dropdown, for when we'll need to support several query languages:
PUT http://localhost:1337/api/restaurants/1
{
data: {
categories: {
connect: [2, 4]
}
}
}
const fetch = require('node-fetch');
const response = await fetch(
'http://localhost:1337/api/restaurants/1',
{
method: 'put',
body: {
data: {
categories: {
connect: [2, 4]
}
}
}
}
);
API calls components can also be used within the side-by-side containers:
Section title
Returns entries matching the query filters (see API parameters documentation).
GET http://localhost:1337/api/restaurants
{
"data": [
{
"id": 1,
"attributes": {
"title": "Restaurant A",
"description": "Restaurant A's description"
},
"meta": {
"availableLocales": []
}
},
{
"id": 2,
"attributes": {
"title": "Restaurant B",
"description": "Restaurant B's description"
},
"meta": {
"availableLocales": []
}
},
],
"meta": {}
}
🎅 Wishlist
Custom components:
Icons
An icons system with different types of icons for:- status (alpha, beta, future or experimental)
- pricing or plan-related (Entreprise, Cloud, Cloud Pro, Cloud Team, etc.)
- "new"/"updated": to be used in the table of content/sidebar on the left to indicate that a given page was recently added or updated
👉 Icons should:
- be clickable
- display a tooltip when hovered
Version badge or component
We'd like to display the minimum number version from which the feature can be used.Last update and contributor component
At the bottom of the page, this component would show when was the page updated for the last time, and by who.
Smaller default reading size and more white space
Pierre constantly zooms out the website at 90% because he founds the default font size too big. Especially in the sidebar.
💡 Inspirations: